|
| 3 contoh model sumaries |
Cara membuat auto read more cantik pada home page blogger. jika kita membuat blog dan dengan mengunakan template standart, maka list post pada home page terkesan kaku dan monoton. mungkin kita juga bosan dengan template bawaan blogger yang kaku itu. Atau mungkin jika kita mwnginstal template yang kita download dari sumber template gratisan mungkin akan terkesan pasaran dan tidak sesuai harapan.
nah kali ini saya akan membagikan cara begaimana membuat list post pada halaman depan atau recent post di Home Page blogger menjadi berbeda. dan mungkin saja cocok dengan harapan anda.
jika anda berminat merupah tampilan home page blogger anda, maka bisa dengan mengikuti langkah-langkah berikut.
Baca Juga Cara Membuat Post By Label Seperti Blog Magazine
Masuk Pada laman Template Edit HTML
Masuk blogger
Pilih Menu Template
Klik Edit HTML
Setelah anda masuk Pada laman pengeditan HTML Blogger, kemudian Cari kode <b:includable id='pos t' var='pos t'>
Untuk Mencari Kode tersebut dengan Mudah Klik CTRL+F kemudian ketikan kode tersebut pada kolom pencarian di pojok atas.
Jika sudah anda temukan maka ganti dengan kode berikut:
<b:includable id='post' var='post'>
<article expr:class='"blogger-post blogger-post-" + data:blog.pageType' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='blogger-post-part blogger-post-thumbnail-area'>
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'><img class='blogger-post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' height='72' width='72'/></a>
</b:if>
</div>
</b:if>
</b:if>
<div class='blogger-post-part blogger-post-body-area'>
<h3 class='blogger-post-title'>
<b:if cond='data:post.title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
<b:else/>
[Untitled]
</b:if>
</h3>
<div class='blogger-post-body'>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<data:post.snippet/>
<b:else/>
No content.
</b:if>
</b:if>
</b:if>
</div>
<footer class='blogger-post-footer'>
<div class='blogger-post-footer-line blogger-post-footer-line-1'>
<span class='blogger-post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <span class='fn'>
<b:if cond='data:post.authorProfileUrl'>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='Author Profile'><data:post.author/></a>
<b:else/>
<span class='g-profile'><data:post.author/></span>
</b:if>
</span>
</b:if>
</span> <span class='blogger-post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/> <a class='blogger-post-timestamp-link' expr:href='data:post.url' rel='bookmark' title='Permanent Link'><time class='blogger-post-published published' expr:datetime='data:post.timestampISO8601'><data:post.timestamp/></time></a>
</b:if>
</span> <span class='blogger-post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.url + "#comments"'><data:post.commentLabelFull/></a>
</b:if>
</b:if>
</b:if>
</span>
</div>
<div class='blogger-post-footer-line blogger-post-footer-line-2'>
<span class='blogger-post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
</footer>
</div>
</article>
</b:includable>
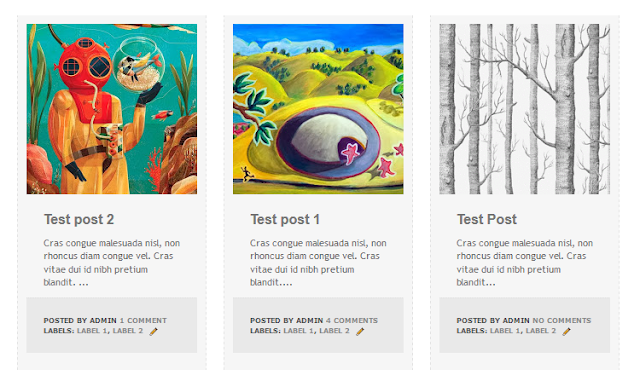
Model Home Page Blogger 1
 |
| Home Blogger 1 |
#blog-pager {clear: both;}
.blogger-post {background: #F6F6F6; border-right: 1px dashed #E3E3E3; border-left: 1px dashed #E3E3E3; height: 405px; width:200px; margin:0 20px 20px 0; padding: 10px 10px 0px; overflow:hidden; float: left; display:inline-block; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title { font:normal bold 16px/1.2 Arial,Sans-Serif; margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #777;}
.blogger-post-thumbnail-area a img{ width:200px; height:200px; background-color:#fff;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj61TBpHAfwxL2FdtkMMMAy9Gmq7KJqURKwP4_0xArk7fVJfccEFRbZHIsCPGvJT-00VIPiFulVpIvmI83g3tqz7egd4B20XnsdRhLF2TFu3GV1LZuxl8nQyt2N_fcI9iROunxdy8OQ5JDK/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail { display:block; width:100%; height:100%; max-width:none;max-height:none;min-width:0; min-height:0; margin:0; padding:0; border:none; outline:none;position:static;}
.blogger-post-body-area { padding:10px 20px 20px; margin:10px 0 0; font-size:11px;}
.blogger-post-footer {background: #E9E9E9; margin:10px -20px 0; padding:20px; border-top:1px dotted #ddd; font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#555;}
.blogger-post-footer a{color: #888;}
.blogger-post-item,
.blogger-post-static_page {width:auto;}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px;}
.icon-action {width: 10px;height:10px;}
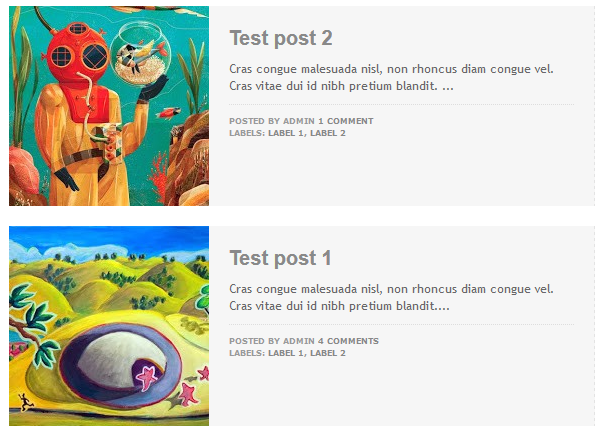
Model Home Page Blogger 2
 |
| Home Blogger 2 |
.blogger-post {background: #F6F6F6;border-right: 1px dashed #E3E3E3;height:200px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title {font:normal bold 20px/1.2 Arial,Sans-Serif;margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {width:200px; height:200px;background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj61TBpHAfwxL2FdtkMMMAy9Gmq7KJqURKwP4_0xArk7fVJfccEFRbZHIsCPGvJT-00VIPiFulVpIvmI83g3tqz7egd4B20XnsdRhLF2TFu3GV1LZuxl8nQyt2N_fcI9iROunxdy8OQ5JDK/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0; border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
model Home Page Blogger 3
 |
| Home Blogger 3 |
.blogger-post {padding: 5px 0px 0px; background: #F6F6F6; border-right: 1px dashed #E3E3E3;height:150px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block;clear:both;}
.blogger-post-title { font:normal bold 20px/1.2 Arial,Sans-Serif; margin:0 0 10px;padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {border-radius: 330px;-webkit-border-radius: 330px; -moz-border-radius: 330px; border: 10px solid #E5E5E5;margin-left: 20px;width:120px;height:120px; background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj61TBpHAfwxL2FdtkMMMAy9Gmq7KJqURKwP4_0xArk7fVJfccEFRbZHIsCPGvJT-00VIPiFulVpIvmI83g3tqz7egd4B20XnsdRhLF2TFu3GV1LZuxl8nQyt2N_fcI9iROunxdy8OQ5JDK/s1600/no-image-available.png'); background-repeat: no-repeat; background-size: 100%;}
.blogger-post-body-area:before {border-bottom:40px solid transparent;border-right:40px solid #E4E4E4;border-top:40px solid transparent; width:0;height:0; content:"";margin: 10px 0px 20px -60px;display:inline-block;float: left;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;border-left: 1px solid #E3E3E3;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0;border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif;text-transform:uppercase;color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area {margin:0;padding:20px;font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
Catatan:
- Untuk mengubah gambar default ketika tidak ada thumbnail, ganti url gambar berjenis JPG maupun PNG yang kita inginkan (contohnya :url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj61TBpHAfwxL2FdtkMMMAy9Gmq7KJqURKwP4_0xArk7fVJfccEFRbZHIsCPGvJT-00VIPiFulVpIvmI83g3tqz7egd4B20XnsdRhLF2TFu3GV1LZuxl8nQyt2N_fcI9iROunxdy8OQ5JDK/s1600/no-image-available.png);
- Untuk mengubah Background, ganti kode warna violet: (#F6F6F6 untuk background post) dan (#E9E9E9 - untuk tulisan pada footer.)
- Tambahkan gaya kode CSS yang kita pilih, persis diatas tag kode "]]></b:s k in>"
Merubah Resolusi dari gambar Thumbnails.
Sekarang kita akan memperbaiki/merubah resolusi thumbnail standard (Standard pada contoh diatas s72-c resolution), itulah yang menyebabkan thumbnails terlihat "BLUR"/kurang jelas. maka langka selanjutnya adalah cari kode HTML berikut ini '<b:widget id='Blog1' :
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("Blog1",210);
</script>
</b:if>
</b:if>
Simpan perubahan template anda dengan mengklik tombol Save.
Selesai...
Jangan Lupa membackup template anda terlebih dahulu untuk mencegah kerusakan template.