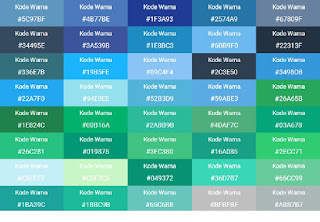
Flat UI Color
- Kode Warna #5C97BF
- Kode Warna #4B77BE
- Kode Warna #1F3A93
- Kode Warna #2574A9
- Kode Warna #67809F
- Kode Warna #34495E
- Kode Warna #3A539B
- Kode Warna #1E8BC3
- Kode Warna #6BB9F0
- Kode Warna #22313F
- Kode Warna #336E7B
- Kode Warna #19B5FE
- Kode Warna #89C4F4
- Kode Warna #2C3E50
- Kode Warna #3498DB
- Kode Warna #22A7F0
- Kode Warna #94E0EE
- Kode Warna #52B3D9
- Kode Warna #59ABE3
- Kode Warna #26A65B
- Kode Warna #1E824C
- Kode Warna #00B16A
- Kode Warna #2ABB9B
- Kode Warna #4DAF7C
- Kode Warna #03A678
- Kode Warna #26C281
- Kode Warna #019875
- Kode Warna #3FC380
- Kode Warna #16A085
- Kode Warna #2ECC71
- Kode Warna #C5EFF7
- Kode Warna #C8F7C5
- Kode Warna #049372
- Kode Warna #36D7B7
- Kode Warna #66CC99
- Kode Warna #1BA39C
- Kode Warna #1BBC9B
- Kode Warna #65C6BB
- Kode Warna #BFBFBF
- Kode Warna #ABB7B7
- Kode Warna #DADFE1
- Kode Warna #95A5A6
- Kode Warna #C5DCE2
- Kode Warna #BDC3C7
- Kode Warna #EEEEEE
- Kode Warna #D2D7D3
- Kode Warna #F0E2C5
- Kode Warna #EB9532
- Kode Warna #E67E22
- Kode Warna #F27935
- Kode Warna #F9BF3B
- Kode Warna #F7CA18
- Kode Warna #F9690E
- Kode Warna #F39C12
- Kode Warna #D35400
- Kode Warna #F4D03F
- Kode Warna #F5AB35
- Kode Warna #EB974E
- Kode Warna #F2784B
- Kode Warna #F4B350
- Kode Warna #E87E04
- Kode Warna #E74C3C
- Kode Warna #CF000F
- Kode Warna #C0392B
- Kode Warna #D64541
- Kode Warna #EF4836
- Kode Warna #96281B
- Kode Warna #D91E18
- Kode Warna #E26A6A
- Kode Warna #FF0000
- Kode Warna #F22613
- Kode Warna #E08283
- Kode Warna #9B59B6
- Kode Warna #8E44AD
- Kode Warna #BE90D4
- Kode Warna #BF55EC
- Kode Warna #9A12B3
- Kode Warna #913D88
- Kode Warna #722D6A
- Kode Warna #740A4E
Apa Itu Flat UI Design?
Flat UI (User Interface) adalah salah satu jenis atau skema design grafis dengan tema flat dan minimalis. konsep design ini memiliki ciri warna yang segar dan bisa berwarna - warni namun tidak terkesan mencolok atau kontras.
Lihat kumpulan template blogger kekinian di Bumiayu77
Flat Design UI merupakan salah satu topik yang banyak diperbincangkan dalam tren Web Design dan UI (User Interface) pada tahun ini.
Era teknologi sekarang, seolah memaksa kita untuk tak pernah lepas dari perangkat mobile. tak terkecuali dalam kepentingan seseorang mengakses internet, kebutuhan tersebut sudah dapat diakses pada perangkat mobile. Seperti smartphone, tablet PC, dan lainnya yang mayoritas menggunakan antarmuka layar sentuh. Untuk memudahkan penggunaan aplikasi atau website pada perangkat mobile, desain antarmuka/flat UI dibuat minimalis tanpa mengurangi fungsionalitas dadri konten web/blog.
Flat Design adalah solusi untuk menghadapi situasi sekarang ini yang katanya jaman masa kini.
Sejarah Flat UI
Flat Design atau design minimalis sebenarnya sejak dulu sudah diperkenalkan pada tahun 80 an. Waktu itu, desain flatnya terlihat biasa saja dan terkesan tidak menarik. Pada waktu itu ada tambahan seperti efek 3D dengan kombinasi shadow pada element designnya, gradient, bevel, dan lainnya dimaksudkan agar terlihat menarik. Lihat OS Windows Vista/7 yang menggunakan design Aero, dan juga Mac. Namun sekarang, kita dijak untuk bernnostalgia lihat saja pada tampilan sekarang tema Windows 8 atau 10 dengan Metro UI nya, iOS dan Android hampir semuanya bersaing memamerkan Flat mereka masing - masing. Tapi Flat Design sekarang tidak lagi seperti yang dulu. Sekarang Flat Design menyajikan typografi sederhana namun elegan dengan warna cerah, typografi yang elegan sehingga nyaman dipandang.
 |
| Flat UI Color |
Dalam Flat Design sekarang ini, kita hanya perlu memaksimalkan element shape dan beberapa warna cerah dalam membangu design Flat UI. Kita tak lagi disibukan dengan pemberian efek-efek design 3D seperti shadow, bevel, gradient dan lainnya yang memberi kesan 3D grafis. Dalam Flat Design kita dapat menggabungkan variasi warna - warna segar yang berbeda sehingga design terlihat muda dan cerah dan tentunya segar untuk dipandang. berbeda dengan design dulu yang biasanya, dalam Web Design sebaiknya designer membatasi jumlah warna yang digunakan karna akan terlihat kontras.
Flat Design sangat cocok untuk pembuatan web responsive dengan dengan warnawarna segarnya sehingga para pengunjung blog akan dimanjakan dengan tampilan yang fresh. Dengan bantuan html5 dan CSS3 web/blog kita tentunya akan terlihat elegan dan enak dipandang.
Typography juga merupakan bagian penting dalam flat design sekarang ini. Typografi yang elegan akan menjadi esensi element dari flat design, asalkan background tidak mengganggu warna teks, karena seberapapun cantik element yang kita sajikan akan bernilai 0 apabila tidak dapat memberikan pemahaman kepada orang lain.
Itulah beberapa hal mengenai flat design yang menjadi perbincangan para design grafis dalam membangun design material sekarang ini. Desain minimalis, dan elegan tanpa melupakan esensi atau konten web.







Bagus nih.. warnanya lengkap.. :humbup
ReplyDelete